采用WordPress搭建的网站,并使用WooCommerce插件,现在需要接入支付宝付款功能。最简单的肯定是安装一个插件,但是 WooCommerce 支付宝付款插件哪里有?如何安装好支付宝付款,实现在线支付的功能?
目录
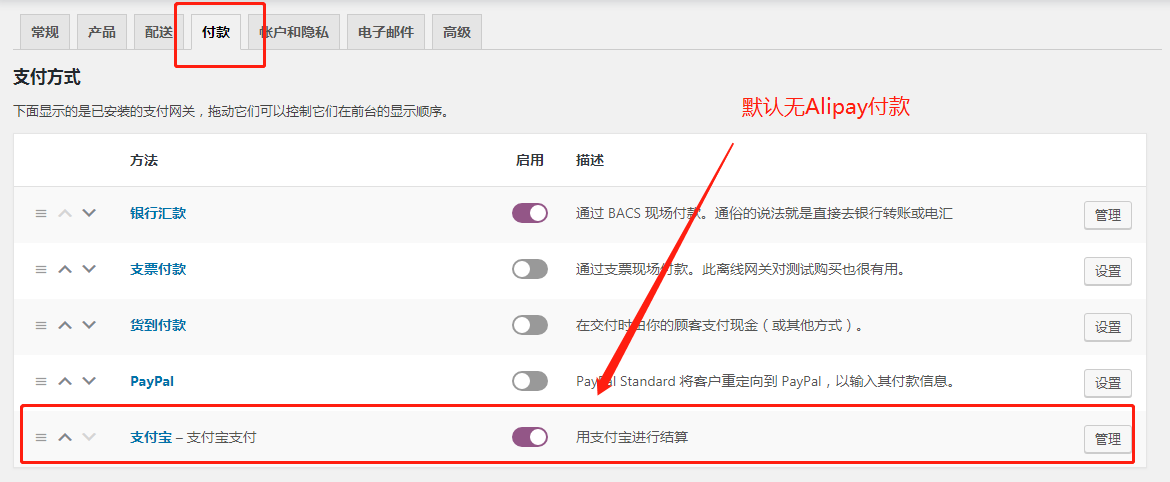
今天就给大家推荐一款 WooCommerce 支付宝付款插件 ,并且教大家如何进行支付宝付款配置。下图就是在 WooCommerce 上配置好的支付宝插件。

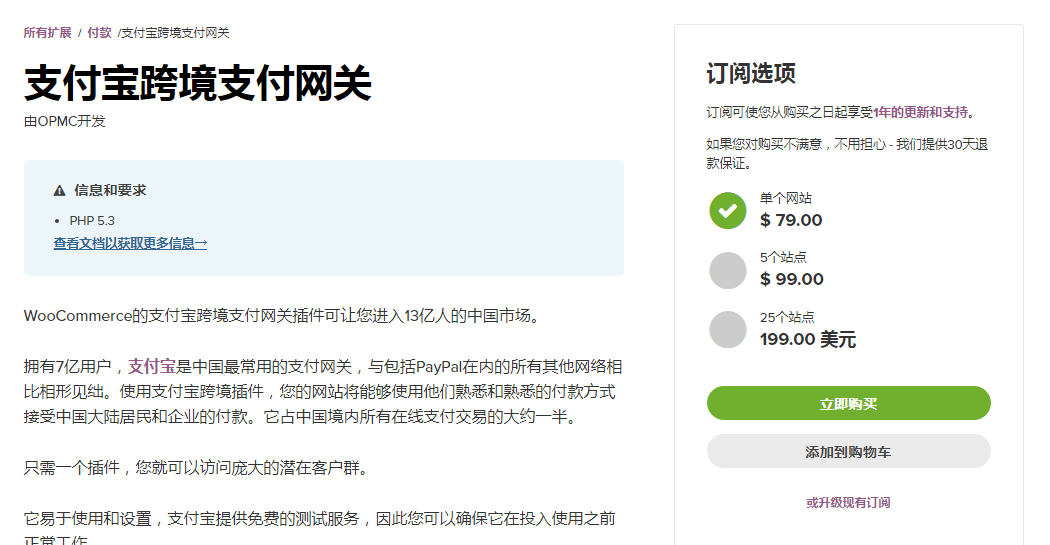
当然,有人会问,对于巨大的中国市场, WooCommerce 难道不提供一款官方Alipay支付插件吗?答案是 WooCommerce 官方肯定会提供支付宝支付的!但是不是免费的,最低价格是 79美刀!下图是官方提供的支付宝付款插件。

现在开始奔主题,如何实现支付宝付款功能:
第一步:安装支付宝付款插件
WooCommerce 支付宝插件下载地址:,安装好插件后,激活它,进入支付宝插件配置页面:

第二步:配置Alipay for WooCommerce插件
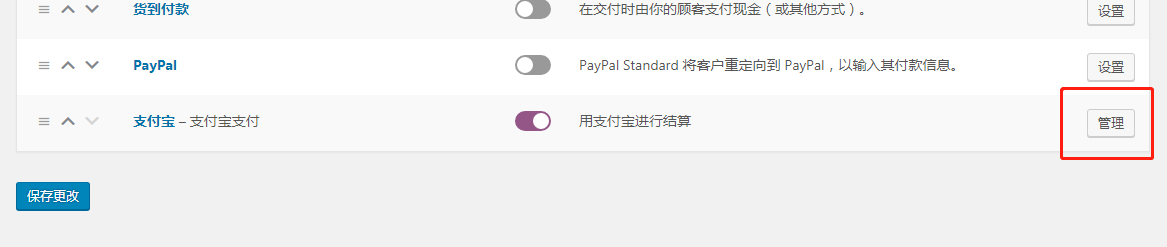
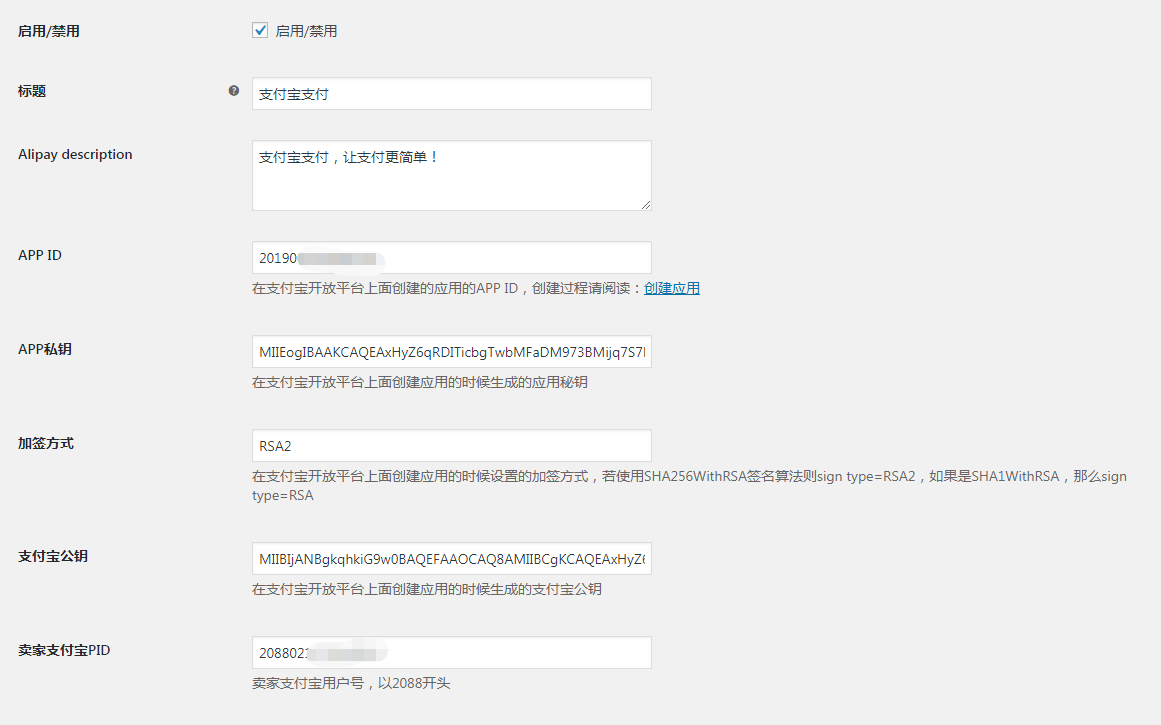
配置参数路径:左侧导航栏“WooCommerce”——“设置”——“付款”,找到支付宝,点击最右侧的“管理”,即可开始参数配置。


注意:以上配置参数,像APP ID,APP私钥,支付宝公钥,卖家支付宝PID,如何获取?接下来揭晓!
第三步:创建支付宝“网页”应用
首先,我们需要使用支付宝账号登陆:https://open.alipay.com,如果没有需要注册,此处忽略注册步骤。

3.1、 登陆之后,我们就可以填 Alipay for WooCommerce 插件配置中的 卖家支付宝PID 。

3.2、创建“网页应用”
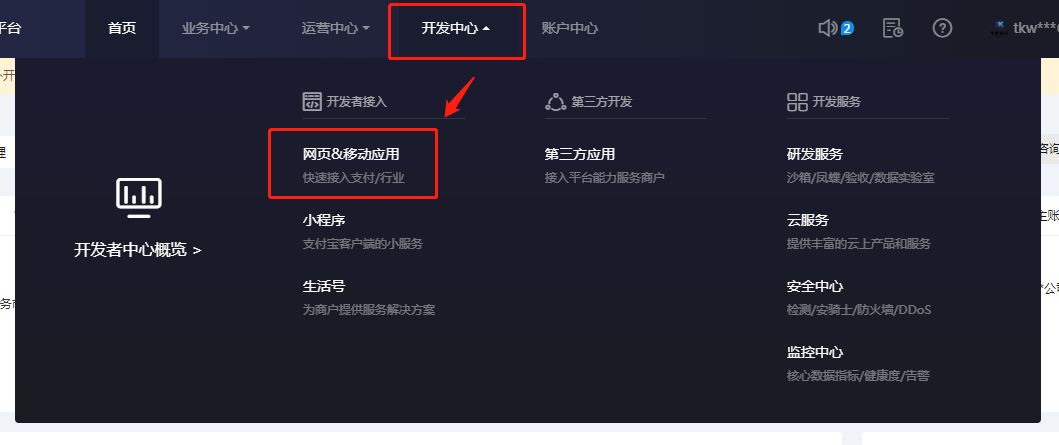
主导航中的路径,“开发”——“网页&移动应用”,按照步骤创建好,需要进行审核,审核比较快,我从申请到审核通过1小时以内。


注意:因为在网页中进行支付,需要选择第一项的“网页应用”


第四步:获取配置Alipay for WooCommerce插件所需要的三个值 APP ID,APP私钥,支付宝公钥
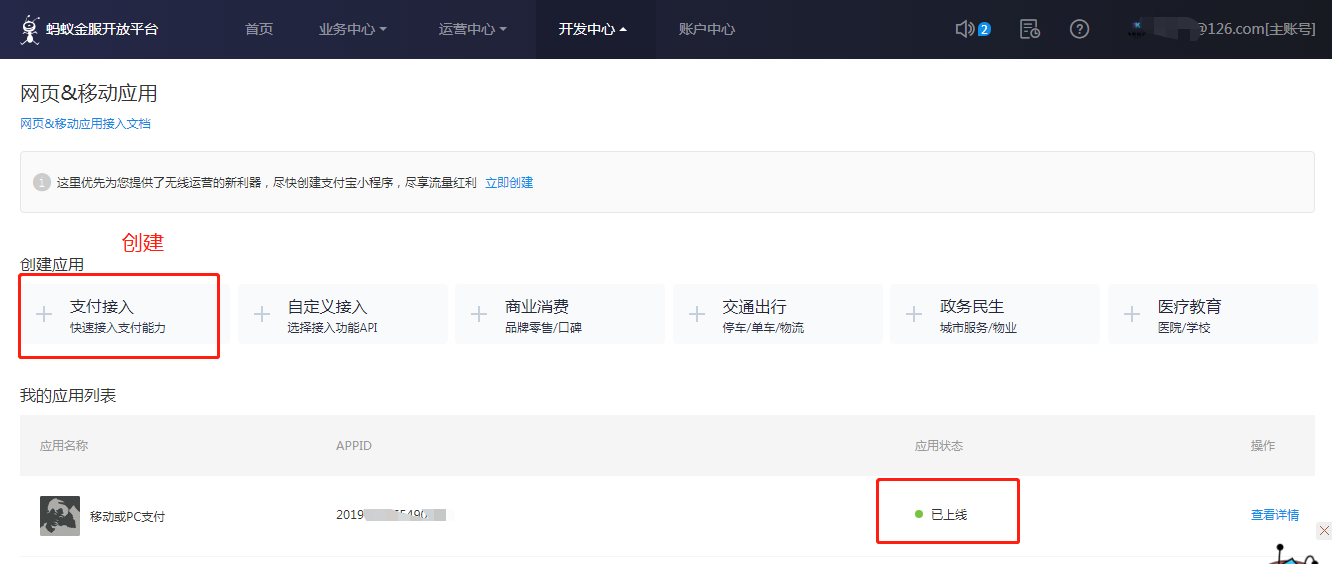
4.1、在“应用列表”页左上角,我们首先就获得了配置Alipay for WooCommerce插件所需要的一个值:APP ID。如下图的“1”处

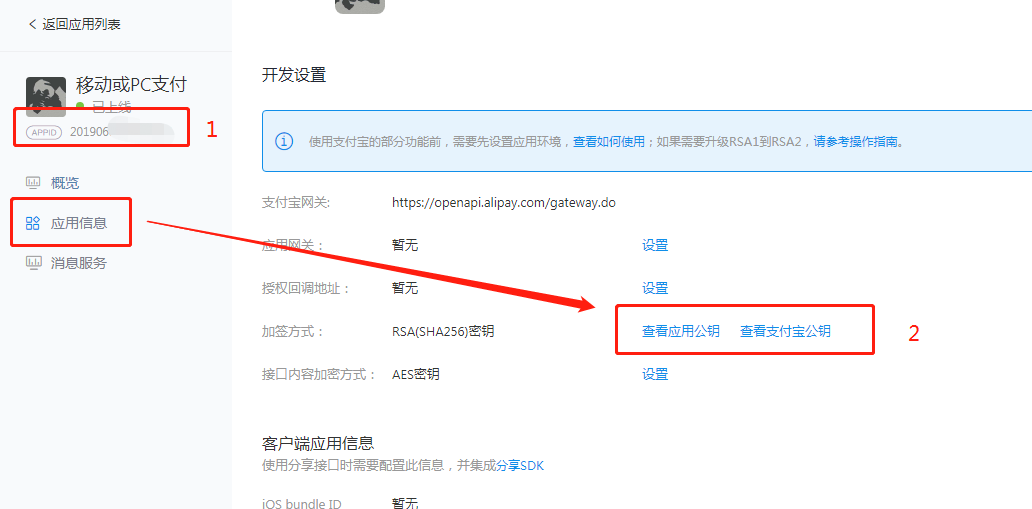
4.2、 配置Alipay for WooCommerce插件 还剩两个值如何获取,就是上图“2”处,我们要去获取的值。
第五步:通过工具获取APP私钥和支付宝公钥
通过RSA 签名验证工具,可以生成 商户应用私钥和商户应用公钥,把商户应用私钥填在 Alipay for WooCommerce插件 的 APP私钥 处。
RSA 签名验证工具百度网盘下载
链接:https://pan.baidu.com/s/1xH9cKOLSTXZ4OEHmUBoqHQ
提取码:lach
复制这段内容后打开百度网盘手机App,操作更方便哦

备注:您生成一对应用公私钥,私钥配置到程序中,应用公钥上传给支付宝平台进行验签。您在上传公钥的右边获取支付宝的公钥,用来验证支付宝的消息,所以您这边程序里的是您的私钥和支付宝的公钥,公私钥是用来相互验证的,【请注意】Alipay for WooCommerce插件 配置中不是您自己生成的应用公钥。
密钥生成参考文档:https://docs.open.alipay.com/291/106097

同时需要把 RSA 签名验证工具 生成的 商户应用公钥 填在支付宝后台的“加密方式”处!因为我之前有配置过加密方式,所以 加密方式 出现了 “查看应用公钥” 和 “查看支付宝公钥” ,所以如果修改只需要点击 “查看应用公钥” 把 商户应用公钥 填在此处!

备注:如果你在Wordpress配置 Alipay for WooCommerce插件 时,参数配置错误,在线支付的时候会报如下错误,如果报错,请认真再看一遍上面的教程!

到此,我们已经完全配置好 Alipay for WooCommerce插件 ,接下来我们进行一个支付宝购买测试,测试网址:http://taihumeiren.com
第六步:测试支付宝付款功能
我们股买一件测试商品,价格为0.01元进行测试:

加入购物车,填写相关信息后进行支付,支付方式有两种,请选择第2种的支付宝支付:

下单后,跳转到支付宝的支付界面

支付成功后,会跳转到订单信息页面

下图是手机支付成功截图

到此,在Wordpress系统中使用配置 Alipay for WooCommerce插件 成功!

